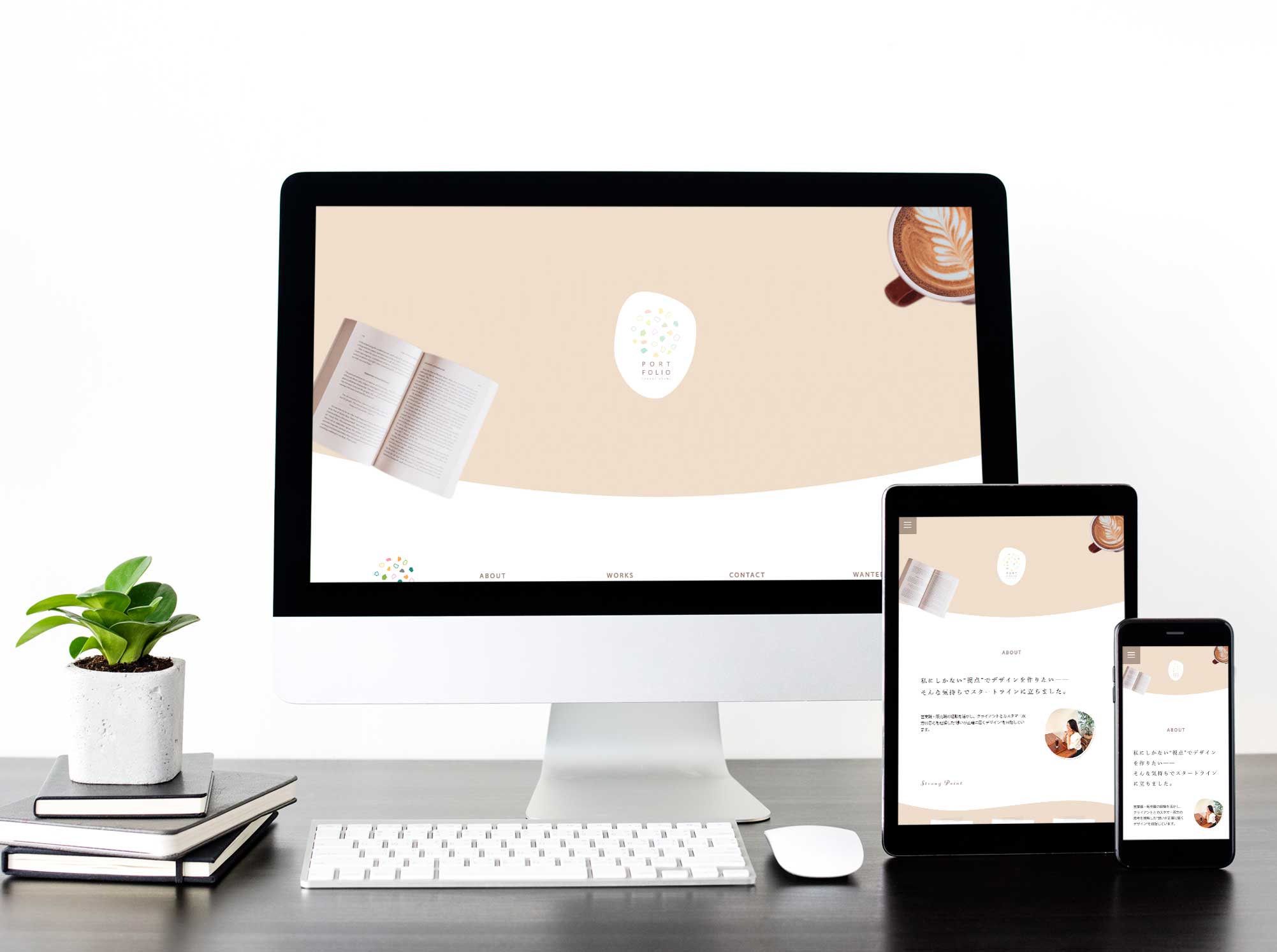
PACKAGE

MOCK UP
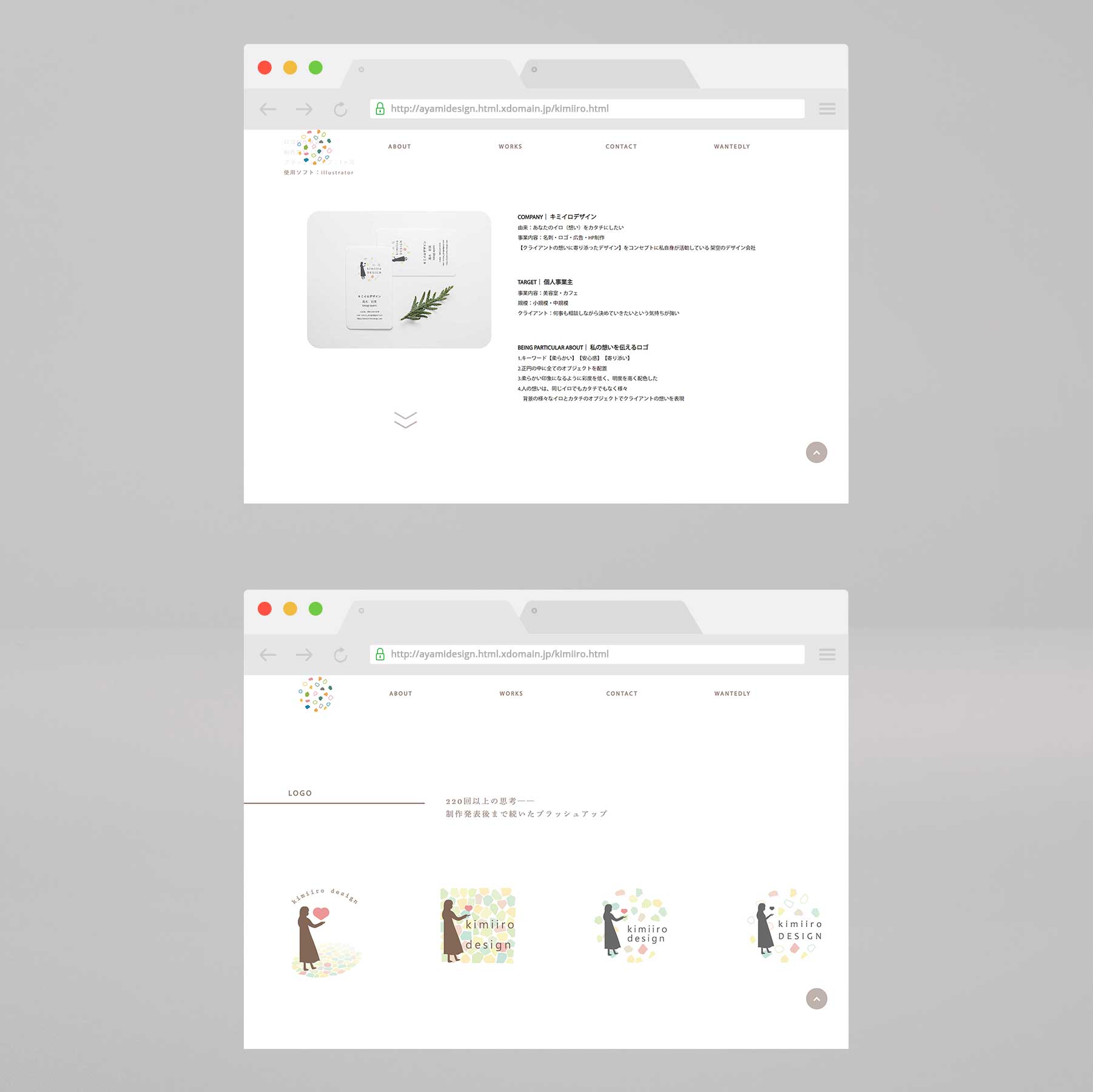
BEING PARTICULAR ABOUT| 細部までユーザーの視線を意識
1.1つの画面でコンテンツが収まるように制作
2.下にもコンテンツが続いていることに気付いてもらえるように画像の下に矢印を設置
3.@keyframesを使い矢印を動かした


ポートフォリオ制作
制作期間:21日
使用言語:HTML / CSS / jQuery